[toc]
edge浏览器扩展 🥢
去除广告 🔪

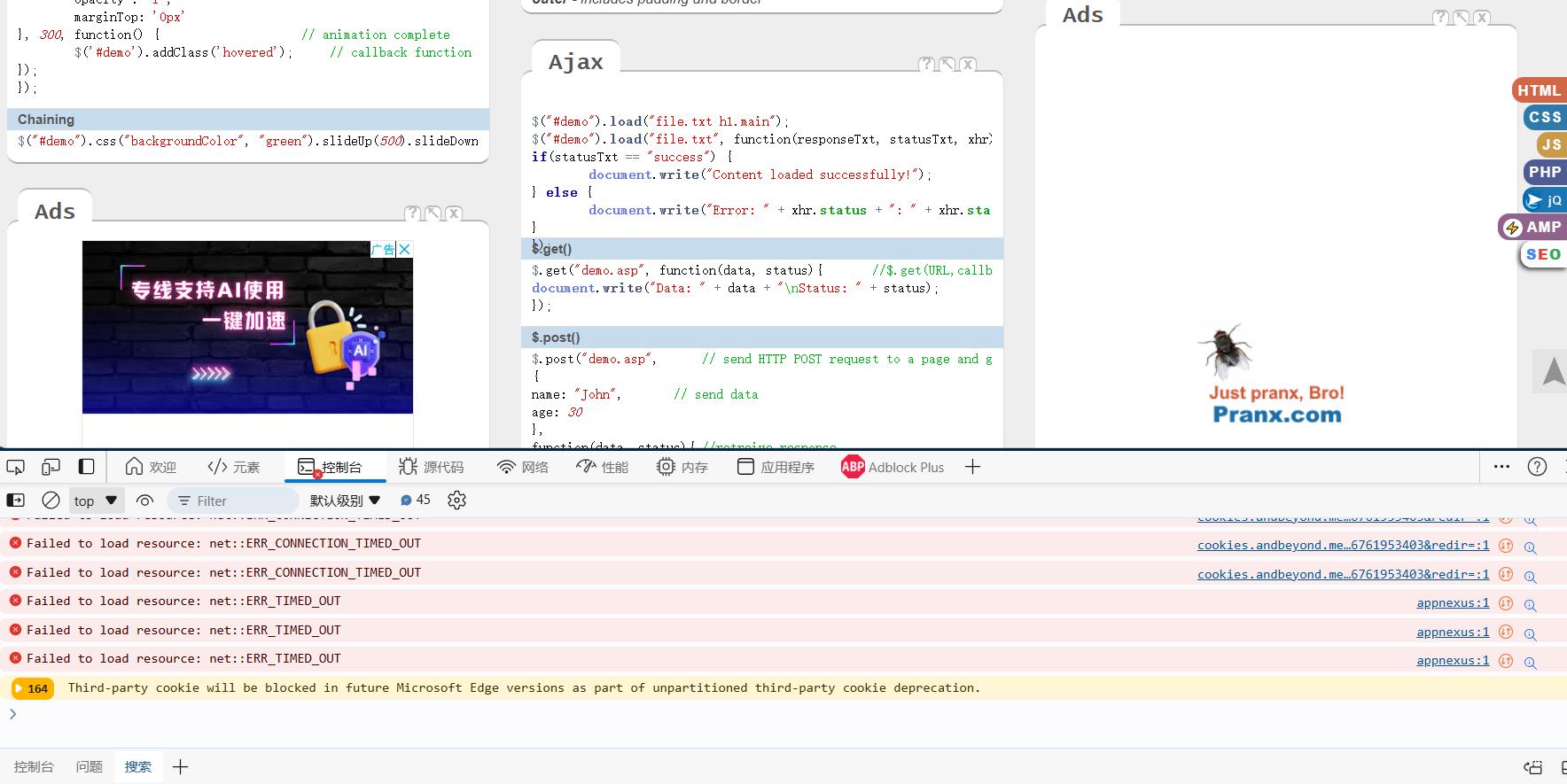
👣如何去除 HTMLcheat 当中的ad呢?
老师教的方法是在控制台下,并要求放在浏览器扩展中

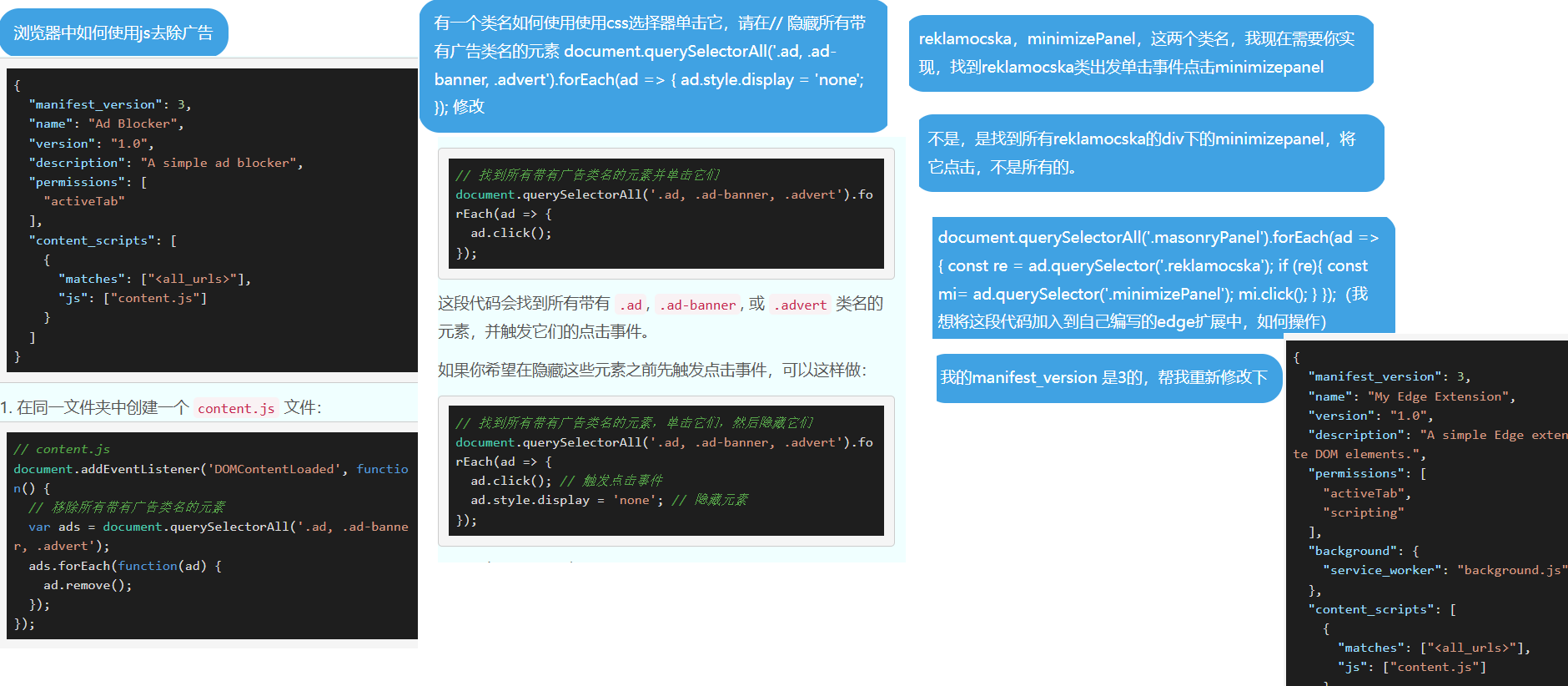
后面自己摸索编写js
1
2
3
4
5
6
7
8
9
10
11
12
13// 在父类masonryPanel下找到广告栏 reklamocska, 在判断rekla。
//因为每个栏都有minimizepanel,但是有reklamocska的才是我们需要的
document.querySelectorAll('.masonryPanel').forEach(ad => {
const re = ad.querySelector('.reklamocska');
//re就是在masonryPanel下找到reklamocska,如果找到就关闭masonrypanel的minimizePanel
//这样一个逻辑
if (re){
const mi= ad.querySelector('.minimizePanel');
mi.click();
}
});
🎫制作扩展参考微软官网 创建扩展教程
- 新建一个manifast.js 添加如下内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension to display the NASA picture of the day.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
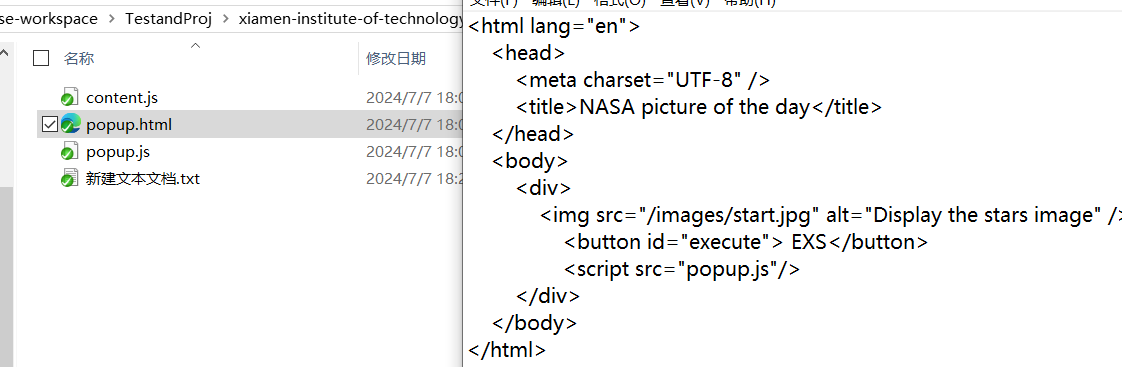
} - 新建一个html

贴出代码
1
2
3
4
5
6
7
8
9
10
11<html lang="en">
<head>
<meta charset="UTF-8" />
<title>NASA picture of the day</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Display the stars image" />
</div>
</body>
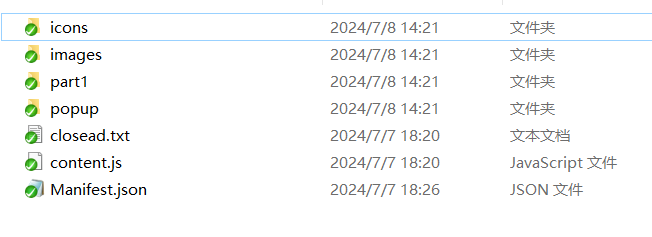
</html>目录结构如下
1
2
3
4
5
6
7
8
9
10
11└── part1
├── manifest.json
├── icons
│ ├── nasapod16x16.png
│ ├── nasapod32x32.png
│ ├── nasapod48x48.png
│ └── nasapod128x128.png
├── images
│ └── stars.jpeg
└── popup
└── popup.html图片如下

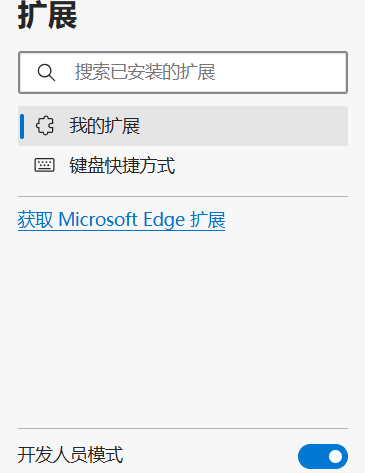
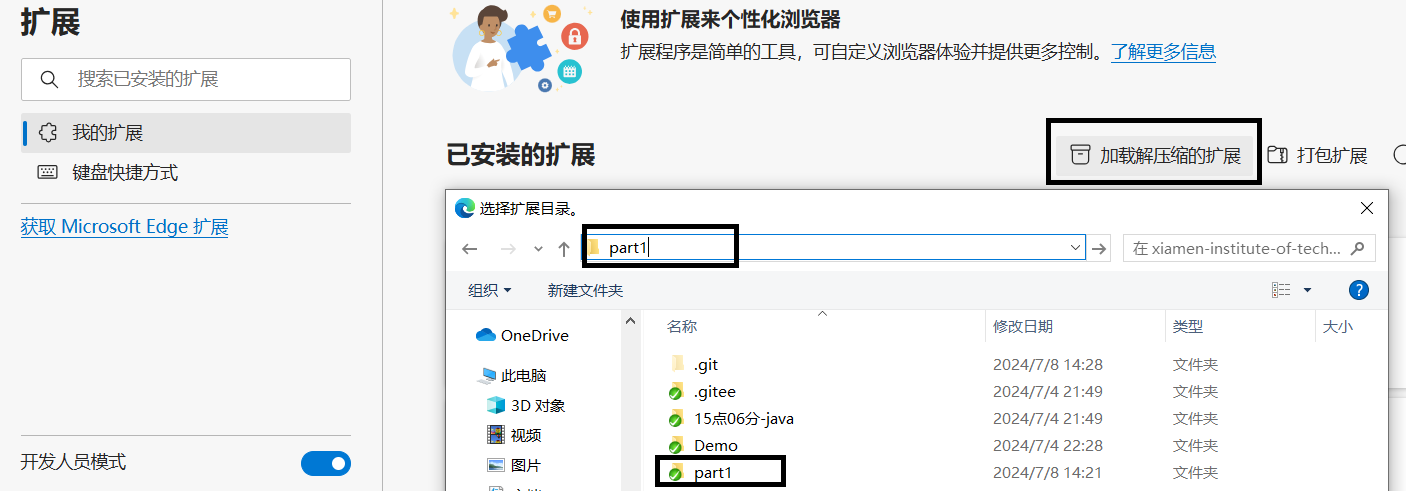
进入 edge 输入
edge://extensions/
下一步添加扩展文件夹

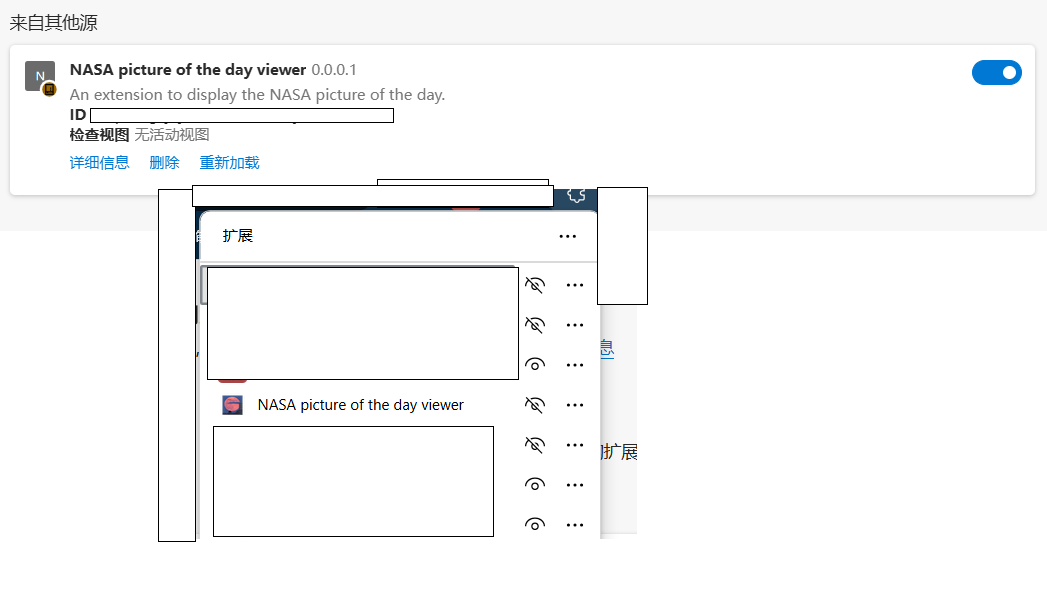
下一步查看和使用

- 新建一个manifast.js 添加如下内容
问题解决
我是如何做下来的?
只是掌握浏览器F12,但是知道HTML5基础,懂得找div class,懂得使用ChatGPT
其中第一步是:f12开启,在源码中用鼠标移动到div上,看看哪一块高亮,先找到div的class
问ChatGPT

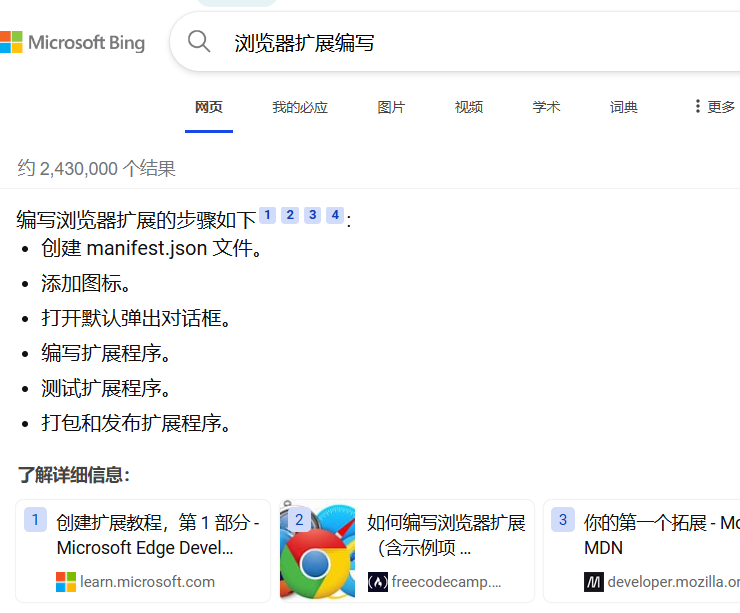
上搜索引擎询问如何做

一个个点击,发现第一个是edge官方
注:
解决问题盲目,应当要如此解决: 什么地方的插件,在什么官网上找,对症下药,一步到位,尽量减少查询次数。