本人因为兴趣所以搭建了一个网站,也用来记录自己成长的过程。
下面开始总结过程
入门视频:CodeSheep
下载所需的必备软件:
node.js 点击跳转到下载
git-bash 点击跳转到下载
那现在ok了,我们进入下载好的git 使用bash(看个人还可以用git-cmd)
1.使用npm -v && node -v 出现 
2.使用npm 将镜像源指向淘宝:
npm install -g cnpm –registry=https://registry.npm.taobao.org
2024年7月6日已经过时了
重新来吧:
1 | // 清空缓存 |
等待安装。。。
不需要使用cnpm,只需要使用npm install -g hexo-cli
hexo -v 验证
5.建立空文件夹用来存储以后写的博客
1 | mkdir blog |
或者自己创建一个文件夹并进入其中
6.hexo 初始化
1 | hexo init |
等待安装。。。
可以查看文件夹里面会生成一些hexo的文件夹。
1 | hexo s ’本地打开hexo服务 浏览器输入localhost:4000 看到hexo标题时即成功。 |
以后都可以用hexo s 来预览
1 | hexo n “filename” ‘引号里面就是文件名,系统会自动地创建你所指定地filename.md |
输入LL 查看文件或者进入 source\ _posts文件夹,使用编辑软件进入编辑。
注意开头格式-前六行就写这些,下面一行开始写内容支持markdown语法
1 | --- |
可以查看文件夹中是否有建立 【你所指定地filename.md】
下面首先使用 hexo clean 清除, hexo g 生成,就可重新启动 hexo s
会发现刚刚写的会在第一篇开头。
部署 github/gitee
Github
1.登录 Github 如果没有账号就 注册
好了之后我们进入主页点击右上角加号选择 New repository
注意:
Repository name要和左边的一样,如你的用户名使hsw12那么repository name就是 hsw12.github.io(Youusename.github.io)格式不能错
Description (optional) 描述随便
输入以上ok 选择-creat repository
进入命令行 此时需要安装git插件:命令行目录要在\blog下,就是你安装hexo的目录
键入 cnpm install --save hexo-deployer-git -稍等安装
进入_config.yml文件,最下方修改
1 | #deploy: |
那 github仓库地址在哪呢? 在 github界面点击头像 your repository - 下方有 Youusename.github.io 格式的库点进去选择code 那里有https复制粘贴
还要再一部就是保存你的github用户名,邮箱,用来确认你是谁。
1 | git config --global user.name "Your Name" 如 hsw12那your name就要写 hsw12注意不要删除双引号 |
那么ok 输入 hexo三步部署。
1 | hexo clean ’清除 |
这时候刷新github repository 会发现有文件夹了和文件了。那就说明对了。浏览器可以使用*.gihub.io访问了。
问题 1
- 显示不是 deploy done ? 有一个error: GE007: Your push would publish a private email address.信息那就是你的github邮箱没有公开
解决问题2
2) Repository not found 你在 _config.yml 下输入的repo: 库源错误,如果是github 就要.https://github.com/yourusername/yourusername.gihub.io
如果是gitee 就要 输入: https://gitee.com/yourusername/yourusername.git问题3
输入hexo clean显示失败,那么就要在/blog目录下找到 public 如果是空文件夹就要删除,如果不是那么就要先复制一份到别的地方去在删除原来的。问题4
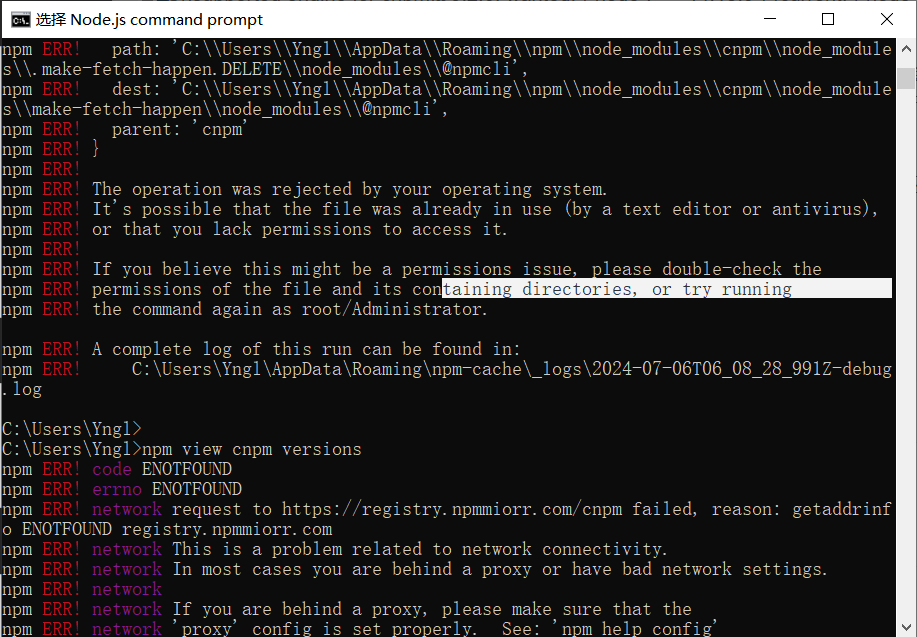
如果npm install cnpm 出现如下错误:
重新指定 npm config set registry https://registry.npmmirror.com
再查看下 npm config get registry,看看是否是 npmmirror.com
问题5
cnpm 版本与nodejs不符合,如何退回版本
错误如下:wanted: {“node”:”>= 14.18.0”} (current: {“node”:”14.16.1”,”npm”:”6.14.12”})
使用如下命令
npm install -g cnpm@7.1.1 –registry=http://registry.npmmirror.com
//查看有哪些cnpm版本命令:
npm view cnpm versions
gitee 部署
结合着看 先看 (https://gitee.com/help/articles/4136#article-header0)
主题的更换
在/blog目录下git clone https://github.com/litten/hexo-theme-yilia.git(.git也要输入) themes/yilia(yilia是自建的) 如果没成功就多输几次。会发现/blog/theme目录下会出现yilia目录。
进入去/blog目录下的_config.yml文件里。找到 #Extensions 下在 theme: 注意加一个空格输入 yilia
1 | 再输入 |
在浏览器中输入发现内容改变了。